I am often asked to customize the layout of a page within a SharePoint site as a “one-off” change (one that affects only that page and not the entire SharePoint site). This is typically a request to hide something on the page or to change the attributes of a font on a page, such as hiding the quick launch bar, hide the breadcrumbs or increasing the font on a header. These changes are often small and don’t necessarily require a change to the site master page or style sheet (.css file). One of my favorite tips is to use “inline CSS styles” to apply style changes to a page.
My solution basically consists of adding a Content Editor web part to a page and including style sheet instructions that override the current page styling (as HTML style tags within the Content Editor web part). The beauty of this solution is that it does not require changes to the site style sheet and can be isolated to just one page. The down-side to this approach is that the change only impacts one page at a time, and you must apply this technique for each page you wish to change.
In this article I will provide you the specific instructions needed to inline CSS styles to customize your pages.
Example Request: Hide the breadcrumb on our news article page.
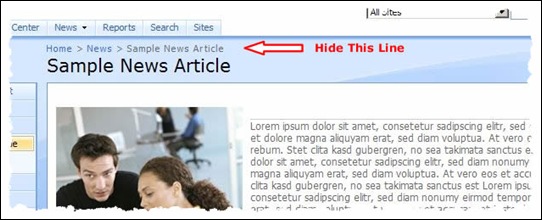
Let’s pretend we’ve received a request to hide the breadcrumb line so that the page title is at the top of the page. The user is basically asking us to make remove the words “Home > News > Sample News Article” and make the words “Sample News Article” appear at the top of the page.
Step 1: Add a Content Editor web part to the page and make it hidden.
Open the page in edit mode and add a web part to the page of type “Content Editor web part”. You do this by using the “Site Actions” menu and selecting “Edit Page”. Modify the properties of the web part so that the web part is hidden. You do this by checking the “Hidden” box inside the Layout section of the web part settings panel. Important note: Even though you’ve hidden the web part the CSS styles still effect the contents of the page.
Step 2: Identify the styles to override in the HTML source of the page.
Open the HTML source of the page and look through the HTML for the area you want to effect. Both Internet Explorer and Firefox provide a menu option for viewing the HTML source for a page; in Internet Explorer you’ll need to use the View menu and select Source. After opening the HTML source you can search for the desired HTML area, In our case we can do a find on “Sample News Article” to find the breadcrumb area. See the following code example; notice the CSS class named “breadcrumb” that is applied to the HTML “div” tag, we will be applying a change to the “breadcrumb” class to override the styling of the breadcrumb text.
<div class="breadcrumb"> <span id="ctl00_PlaceHolderTitleBreadcrumb_siteMapPath"> <span><a class="ms-sitemapdirectional" href="/Pages/Default.aspx">Home</a></span> <span> > </span> <span><a title="Company News Home" class="ms-sitemapdirectional" href="/News/Pages/Default.aspx">News</a></span> <span> > </span><span class="breadcrumbCurrent">Sample News Article</span></span> </div>
Step 3: Use the HTML Editor to add style tags to override the page styles.
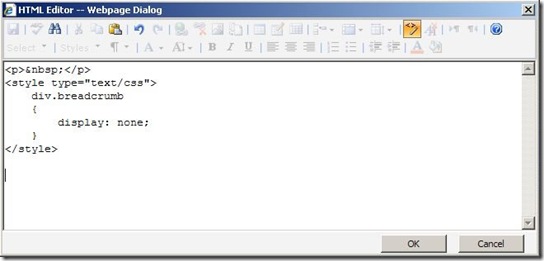
Open the Content Editor web part and use the “Source Editor” button to add HTML directly into your page. Enter your CSS commands in the middle of <style></style> tags. See the example below where we override the breadcrumb div tag by using the CSS display property to hide the breadcrumb div.
<p> </p> <style type="text/css"> div.breadcrumb { display: none; } </style>
Step 4: Preview the page and make adjustments if necessary.
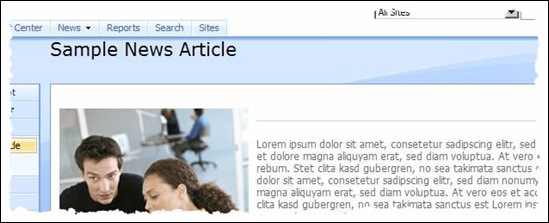
Save the changes to the Content Editor web part and publish your changes. Be sure to preview the page to see if the CSS style overrides you applied are what you expected. If not, you’ll need to back up a few steps and try again.
My hope is that this technique of applying inline CSS styles directly into your SharePoint pages can give you another option for formatting your pages. Again, this technique can be particularly useful when you have a change that affects only a single page and does not need to affect the entire SharePoint site. Good luck and let me know if you come up with other creative uses for applying inline CSS styles.
Filed under: Branding, MOSS 2007, SharePoint 2007, WSS 3.0 | Leave a comment »